GitHub is a platform for code hosting and it is useful for version control and collaboration. It lets you work with others on projects from anywhere in the world. Another interesting fact about Github is that you can host your website on it.
In this article, I will be taking you through the steps to host your website successfully on GitHub.
Let's get started
- Install git bash: You have to install Git Bash on your computer.
Visit the Official Git Bash Website. https://gitforwindows.org/
Git Bash is an application for Microsoft Windows environments that provides an emulation layer for a Git command line experience. Bash is an acronym for Bourne Again Shell. A shell is a terminal application used to interface with an operating system through written commands. Think of the terminal as a space where you can type in your Git commands.
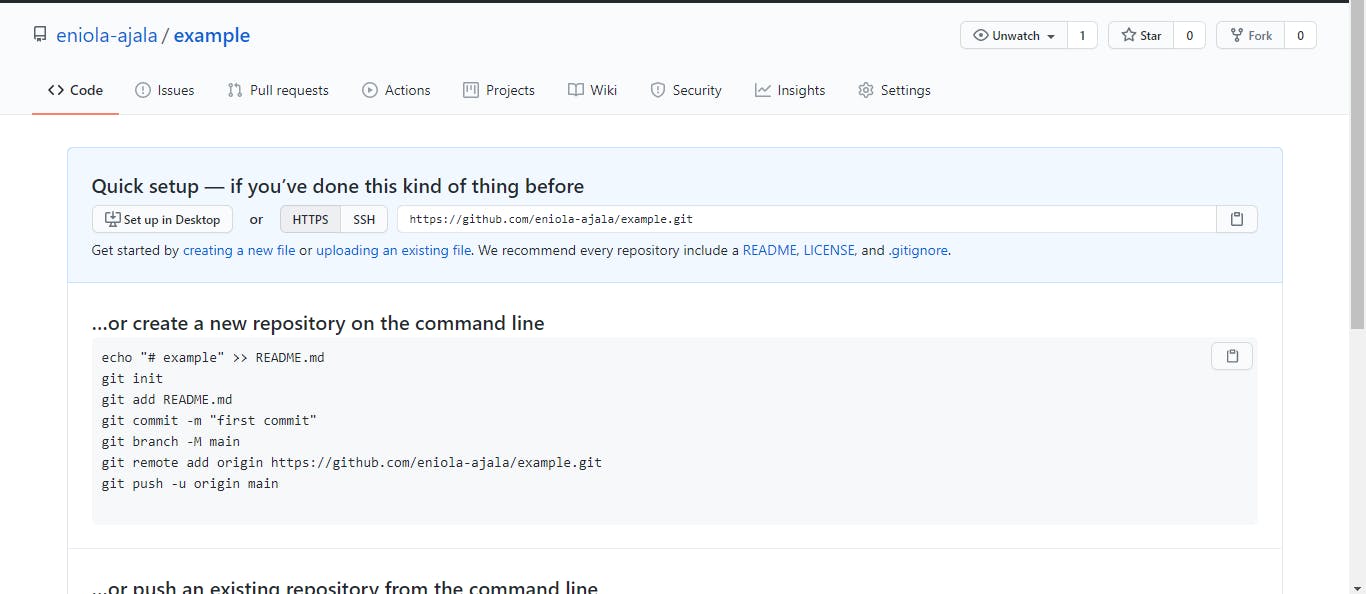
- On your GitHub account, create a repository with any name of your choice

Open the project directory on your text editor, then navigate to open the terminal, You can use the keyboard shortcut
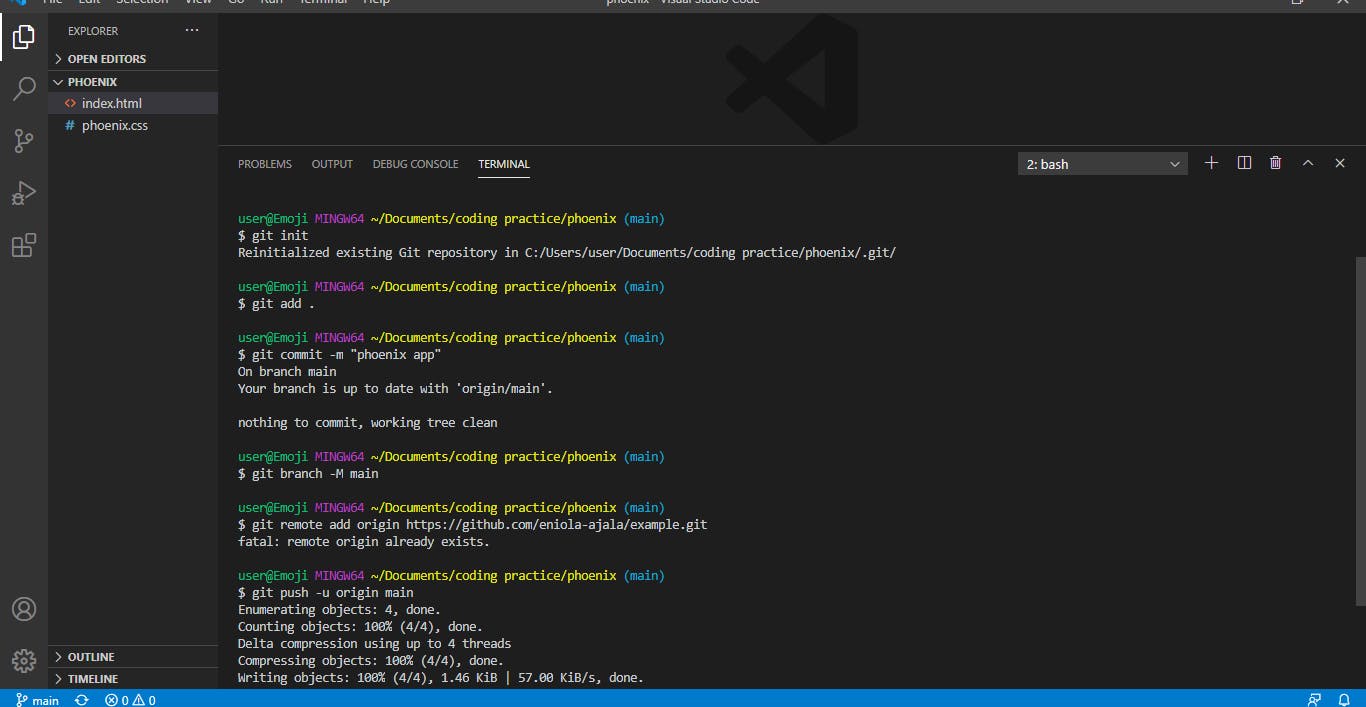
ctr + shift + `to open the terminal. You can also open the terminal by opening the Git Bash app.On the Git Bash terminal, input the following command line step-by-step
git init
git add .
git commit -m "input a message of your choice"
git branch -M main
git remote add origin ( copy and paste the link on your Git Hub account repository as shown below)
git push -u origin main

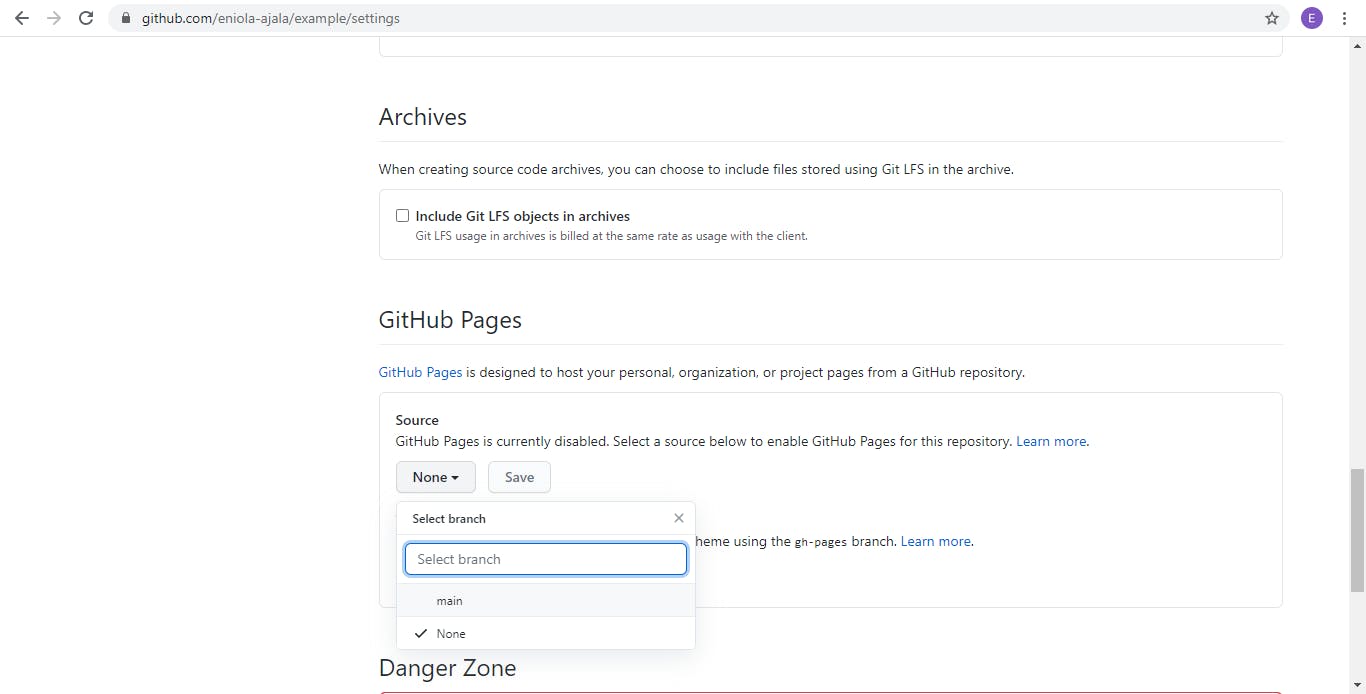
• After all those command lines have been run, then you can proceed to your GitHub page. The files would have been added to your repository. On the repository you created, navigate to settings then scroll down to Github pages section. A drop-down option none will be seen, click on it, select main then save.

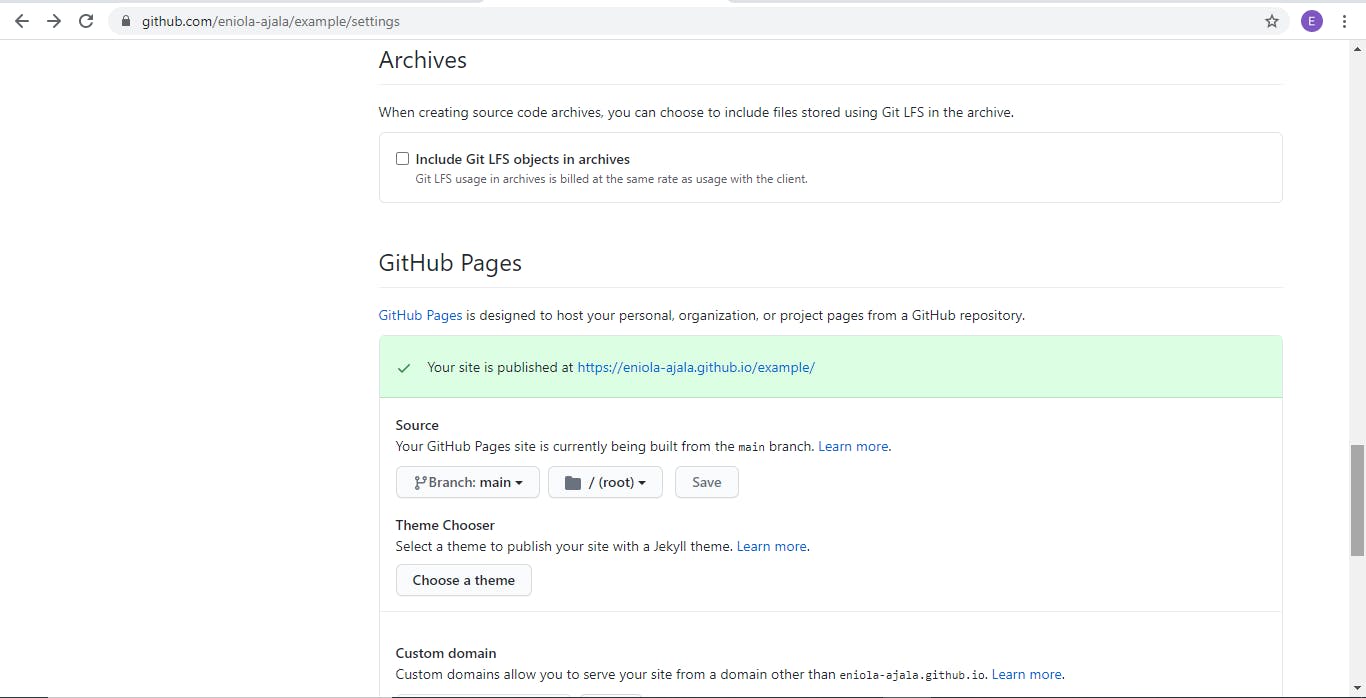
• Refresh the Settings page, then you should see a URL as shown below:

clicking on the URL will take you to your project live on the browser.
However, you might see a 404 error on the first click. BE CALM! Refresh the page, then click on the link again. Your project should be live!
Leave a comment or reaction below, if you find this article helpful.

